
Sequential control definition
 Summary:In interface design favor direct access to the user’s preferred item instead of forcing users to go through your content in a serial order.
Summary:In interface design favor direct access to the user’s preferred item instead of forcing users to go through your content in a serial order.
If you happened to be around in the 90s, when the web was invented, you may remember that "hypertext” was the buzzword at the time. In fact, “HTML” itself stands for “Hypertext Markup Language.” Hypertext made the web work as an interconnected media form: text that contains links (hyperlinks) to additional content that can be immediately accessed.
The hypertext and hyperlink exemplify the direct-access paradigm and are a significant improvement over the more traditional, book-based model of sequential access.
(Direct access can also be called random access, because it allows equally easy and fast access to any randomly selected destination. Somewhat like traveling by a Star Trek transporter instead of driving along the freeway and passing the exits one at a time, which is what you get with sequential access.)
In a normal, physical book, the reader is supposed to read pages one by one, in the order in which they are provided by the author. For most books (fiction, at least), it makes little sense for the reader to turn directly page 256 and start reading there. Unless, of course, that is where the reader left off in their last reading session. Getting to page 256 in a 500-pages book poses a bit of a challenge, as we well know it, and each of us have their preferred method of dealing with it (be it a bookmark, a dog ear, or our own memory).
 Tables of contents try to alleviate a book’s sequential-access problem by telling people what content is going to be found in the book and at which page. The user still has the problem of turning to the desired page number, but at least he doesn’t need to bother with parsing the content and deciding whether he’s found what he is looking for.
Tables of contents try to alleviate a book’s sequential-access problem by telling people what content is going to be found in the book and at which page. The user still has the problem of turning to the desired page number, but at least he doesn’t need to bother with parsing the content and deciding whether he’s found what he is looking for.
By definition, however, the web embraces direct access. Thus, it is disappointing to see sequential-access designs becoming increasingly popular nowadays.
Costs and Benefits of Sequential Access
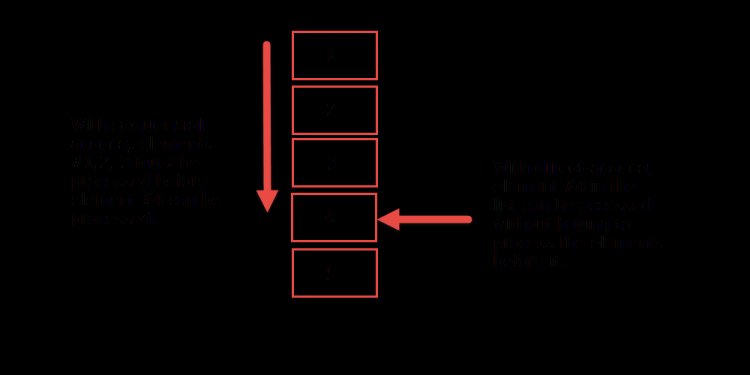
But why is sequential access so bad? Simply because it forces the user to work harder than she needs to: she has to process all the content that sequentially precedes the piece of information that she is interested in. Thus, sequential access increases interaction cost.
Sequential access increases interaction cost: the user has to inspect all the items that precede the item of interest in a list. With direct access, the user can focus on the element of interest without explicitly processing the items that come before it in the list.Sequential access has two potential benefits:
- Progressing linearly through an information space can be accomplished through particularly simple navigation controls: basically a “give me more” button. However, designs like infinite scrolling often hurt users more than they help.
 You ought to design navigation controls that allow users more freedom without being overly complicated.
You ought to design navigation controls that allow users more freedom without being overly complicated. - If you know that users have been through the earlier steps in a sequence, you can build on that knowledge in explaining the next step. In practice, of course, users often scan verbose web pages and miss much of the information. So you can’t truly rely on users reading (much less understanding) all the earlier exposition, even if they have passed through it.
The benefits of sequential access are more hoped-for than they are real on most practical websites. In contrast, the costs are very real and are incurred every time.
Examples of Sequential Access in User Interfaces
Let’s take a look at a few examples of sequential access in modern interfaces.
 Carousels
Carousels
The carousel has always been a popular way to stick content on the front page without taking up too much space and has seen a resurgence with the advent of the iPad. (Original iPad designs were fascinated by the etched screen aesthetic and wanted to control the layout in the tiniest detail. As a result they often forewent vertical scrolling in favor of a card or carousel-like design.)
Carousels have many advantages, but one big disadvantage is that they are based on sequential access: users must go through all the items in the carousel one by one in order to get to the last one. This interaction is inefficient and provides little information scent: users generally have no information about what comes next. Although carousels may solve content-priority quarrels within the organization, they slow users down (at least in their more traditional incarnations) .
How can you make carousels more direct-access like? If you cannot avoid them altogether, provide links to the stories in the carousels to let people select them in any order or, at least, present more than one item at once.
Food52.com: Carousel items can be accessed directly by clicking the titles to the right of the image. Food52.com: The homepage contains a carousel that features 3 stories at the time on a desktop screen. This design has a lower interaction cost than one with 1 story per screen. That means that the interaction will be sped up (to access item number 5, users will have to change the carousel once with 3 items per screen instead of 5 times with 1 item per screen).Also, remember that carousels are ok only for short lists: users should be able to get to the last item in the list in 3–4 steps. Search results or long lists never belong in carousels; as one of our users put it, “I don’t know what item 20 is, but I know that I will never find out.”
Videos
Even more than books, videos are the sequential-access medium par excellence: users must patiently watch a lot of video footage before getting to a piece of content that is relevant or interesting to them. That is why videos by themselves are not an ideal medium for instructional or informational content; although they can work great in conjunction with text, if they are the only method available to users, they are terribly inefficient.